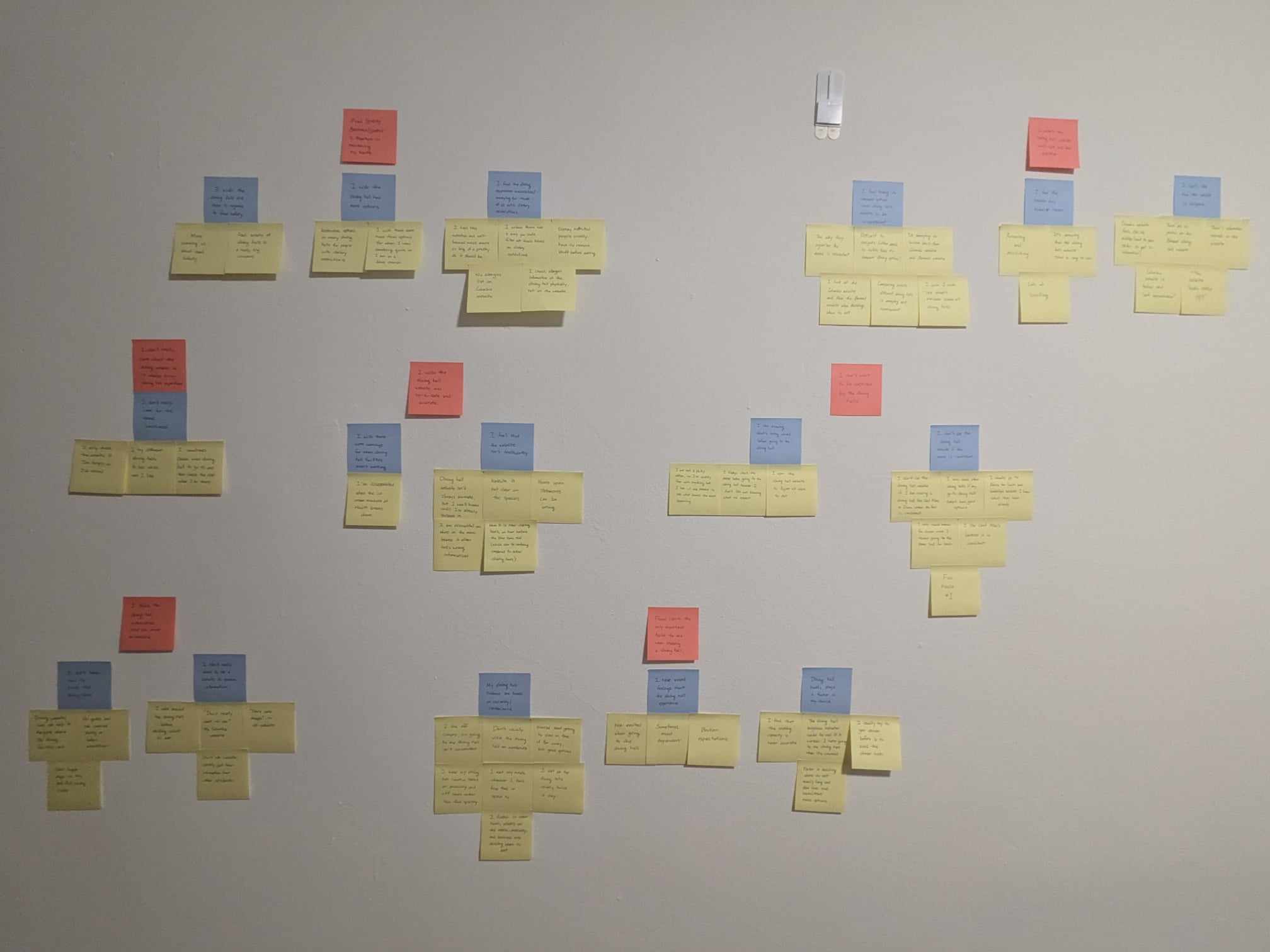
Utilizing the data we collected from the contextual inquiry, my team and I organized an affinity diagram to synthesize all our findings into broader common themes.
We started this process by noting down all our general findings and comments made by our participants during our observations and interviews on the yellow post-it notes.
Then we grouped them into categories and wrote a summary label for each cluster on the blue post-its.
From there, we grouped those clusters into broader common themes and labeled each one on the red post-its.
To take a closer look at the affinity diagram and experience a digital 'wall walk', click here.